
A moment of clarity
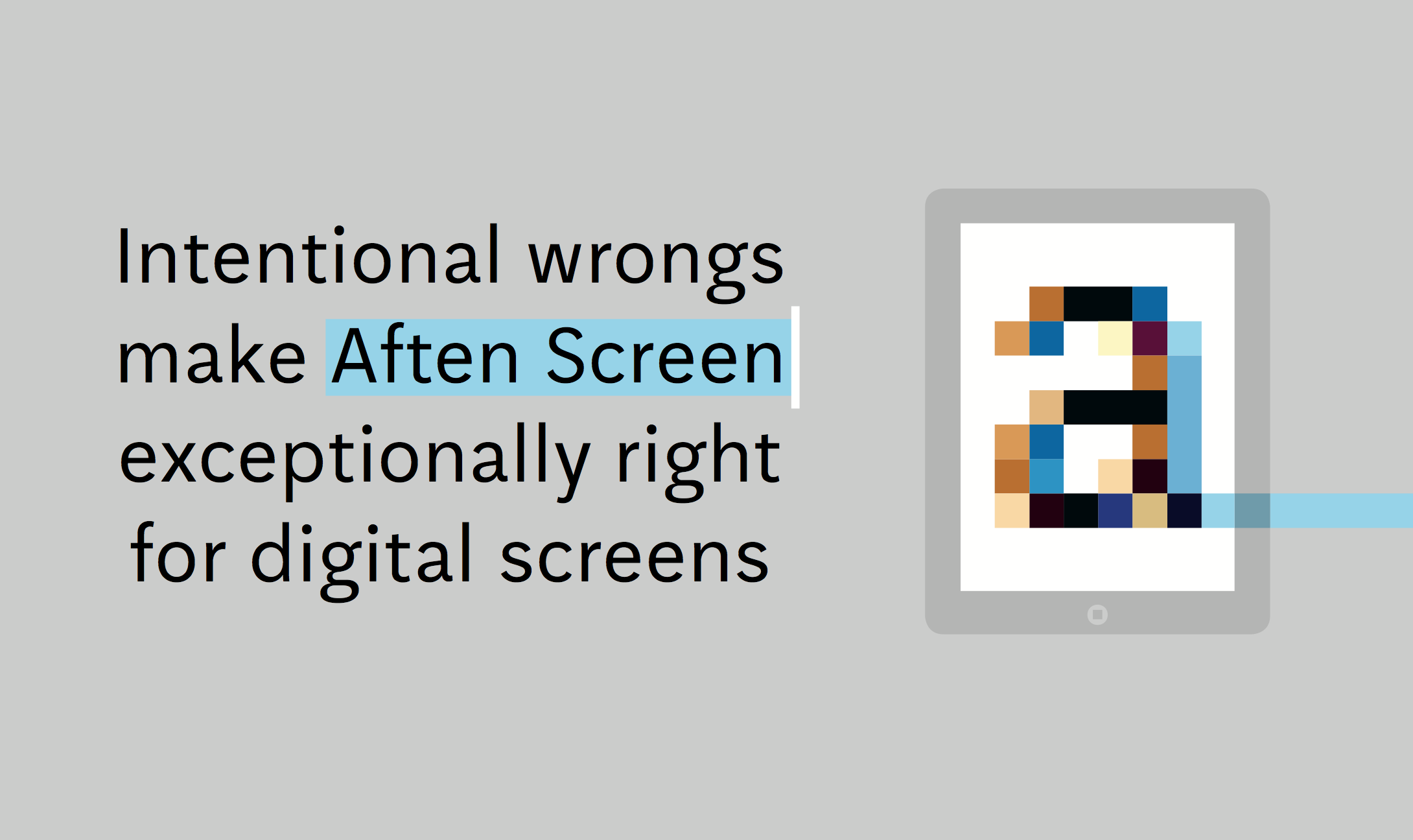
Aften is lulling my baby girl to sleep. Aften is watching the sun set on the front porch with a pipe and a good book. Aften is doing the dishes, reading the news and listening to Bill Evans. Aften means evening, and its letterforms breathes the peaceful calm I depend upon to cope with everyday life. Drawn specifically to perform well on screens in small sizes, Aften is licensed for websites and apps.
Language support
We offer active support for over 200 languages. Read more about our character set.
We offer active support for over 200 languages. Read more about our character set.